目次
権限管理設定でできること
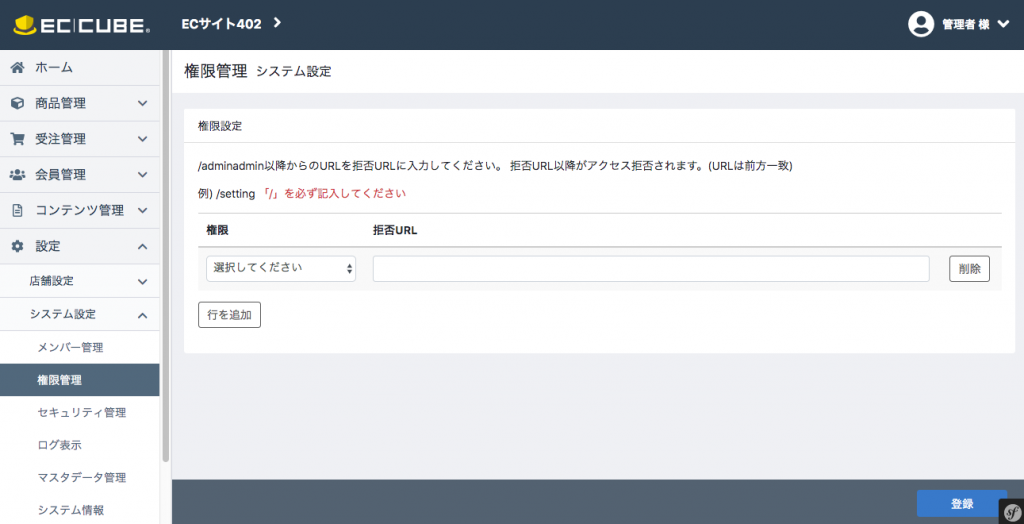
管理画面には権限管理というのがあり、管理画面にログインしたメンバーの権限による画面の非表示設定が可能だ。
権限には管理者と店舗オーナーがデフォルトで存在するが、例えば、店舗オーナーはプラグイン一覧やシステム設定の画面を表示させないようにする設定を権限管理から設定することが可能だ。拒否URLにその画面のパスを設定すればいい。

ページ全体を拒否ではなく画面の一部を権限によって非表示にしたい
でも、今回やりたいのは…。
権限管理で拒否したいページは設定できるが、ページ全体を拒否するのではなく画面の一部を非表示にしたいのだ。
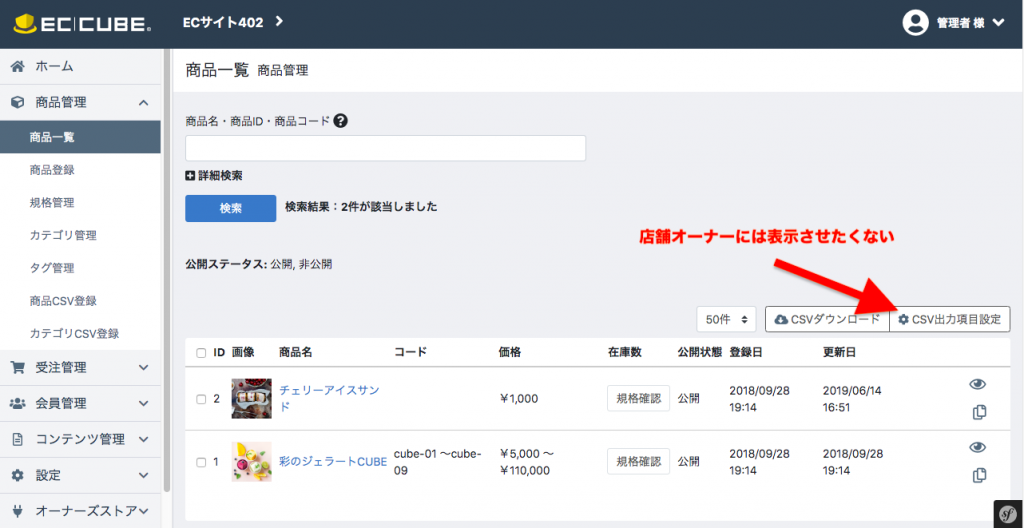
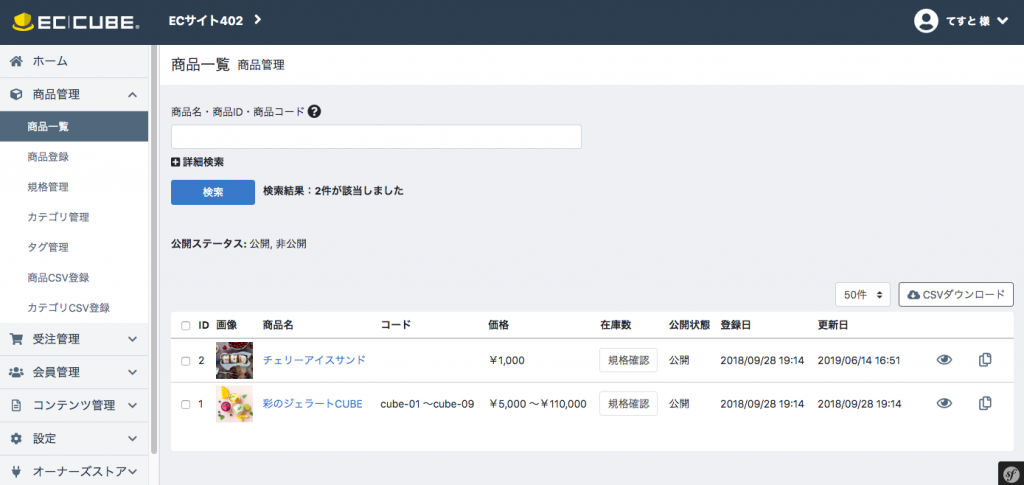
例えば、商品管理の商品一覧ページはどのメンバーでも表示させたいけど、その画面の中のCSV出力項目設定というボタンは消したいというやつ。設定できる画面を権限管理から拒否することはできても遷移元のリンクは消してくれないのだ。

権限が店舗オーナーの場合はCSV出力項目設定を表示させないようにする実装をしてみましょう。
実装例
商品管理の商品一覧ページのCSV出力項目設定の箇所を触ります。PHPのプログラムを触らずテンプレートの修正のみで大丈夫です。
テンプレートをapp配下へコピー
src/Eccube/Resource/template/admin/Product/index.twig を
app/template/admin/Product/index.twig へコピーしよう。
EC-CUBE4でカスタマイズする場合は、appにファイルをコピーして作ってそこでカスタマイズする方が良い。理由は、EC-CUBE4本体のバージョンアップ実施による先祖返り防止だったりだ。(これ何度も言っているから…そろそろ省略するかも。)
admin/Product/index.twig からCSV出力項目設定の箇所を探す
現時点では大体336行目あたり。
<div class="d-inline-block">
<div class="btn-group" role="group">
<a class="btn btn-ec-regular" href="{{ url('admin_product_export') }}">
<i class="fa fa-cloud-download mr-1 text-secondary"></i><span>{{ 'admin.common.csv_download'|trans }}</span>
</a>
<a class="btn btn-ec-regular" href="{{ url('admin_setting_shop_csv', { id : constant('\\Eccube\\Entity\\Master\\CsvType::CSV_TYPE_PRODUCT') }) }}">
<i class="fa fa-cog mr-1 text-secondary"></i><span>{{ 'admin.setting.shop.csv_setting'|trans }}</span>
</a>
</div>
</div>
2つのdivタグに囲まれているaタグ2つのうちの下のやつがCSV出力項目設定のaタグだ。
CSV出力項目設定のタグをif文で囲む
触る箇所はわかったから、それを以下のように囲む。
<div class="d-inline-block">
<div class="btn-group" role="group">
<a class="btn btn-ec-regular" href="{{ url('admin_product_export') }}">
<i class="fa fa-cloud-download mr-1 text-secondary"></i><span>{{ 'admin.common.csv_download'|trans }}</span>
</a>
{% if app.user.Authority.id == 0 %}
<a class="btn btn-ec-regular" href="{{ url('admin_setting_shop_csv', { id : constant('\\Eccube\\Entity\\Master\\CsvType::CSV_TYPE_PRODUCT') }) }}">
<i class="fa fa-cog mr-1 text-secondary"></i><span>{{ 'admin.setting.shop.csv_setting'|trans }}</span>
</a>
{% endif %}
</div>
</div>{% if app.user.Authority.id == 0 %}...{% endif %}以上のようなif文で囲みました。こうすることで管理者しかCSV出力項目設定のリンクは表示されなくなります。
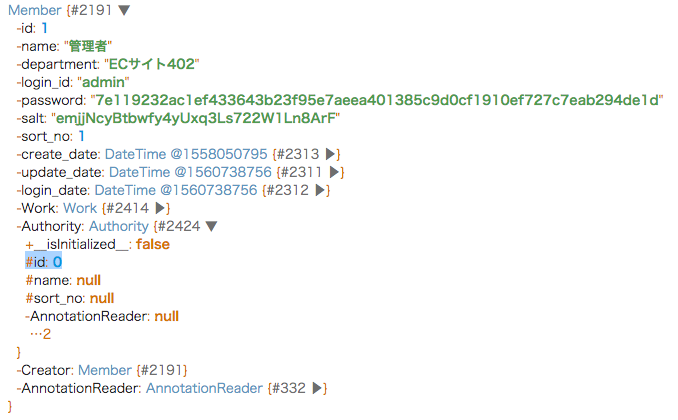
app.userで管理画面にログインしているメンバーの情報を取得できます。細かく言うと\Eccube\Entity\Memberのエンティティが取得できます。中身をdumpで確認すると以下のような感じ。

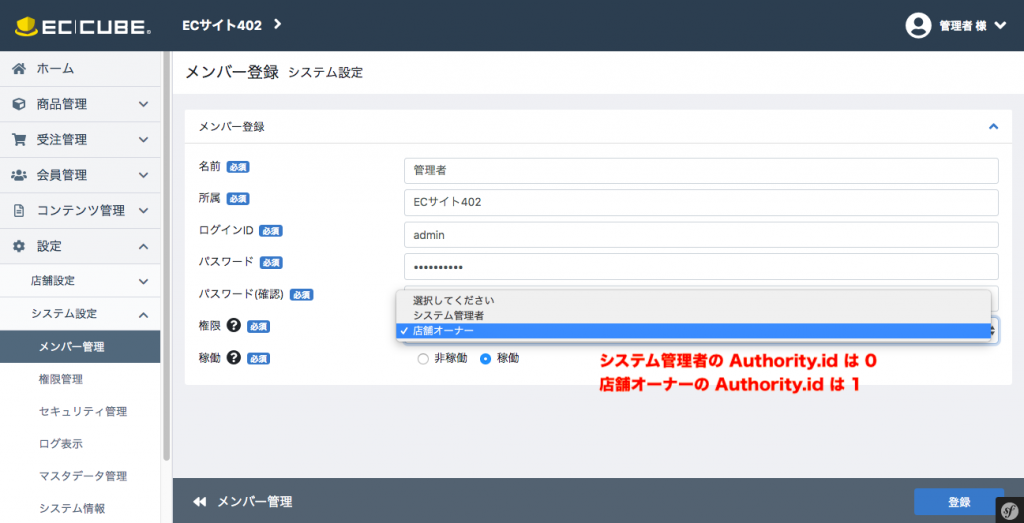
Memberエンティティでは、メンバーがどんな権限かをAuthorityが持っています。Authority.idが0は管理者です。1は店舗オーナーです。

なので、{% if app.user.Authority.id == 0 %}...{% endif %}に囲まれた箇所は管理者のみしか表示されなくなり、店舗オーナーには表示されなくなります。

ほらね、消えた。
おわりに
いかがでしたでしょうか。権限管理でページ全体を拒否するだけでは実現できなかった一部箇所だけを非表示にする方法が理解できましたでしょうか。
記事中で紹介しましたEC-CUBE4のカスタマイズ例につきましては、実際に試す際にはしっかり検証を行い自己責任で反映をよろしくお願いいたします。



コメントを残す