目次
はじめに
タイトル長々でうまく伝わっているかわからないですが…、この記事で伝えたいことをまとめると以下のとおりです。
- JavaScriptの keyup イベントの発火は擬似的に発火させることができる。
- YubinBango というJavaScriptのライブラリは、郵便番号入力欄の keyup イベントで発火される。
- EC-CUBE4 の住所入力欄のページにはYubinBangoが使用されている。画面表示時にYubinBangoのkeyupイベントを擬似的に発火させて住所の自動入力をしてみる。
…要は、、EC-CUBE4で使用されているYubinBangoで遊んでみたの実験記事になります。どうぞ最後までよろしくお願いいたします…。
やりかた
keyupイベントを擬似的に発火させる
keyupイベントを発火させたいelementに.dispatchEvent(new KeyboardEvent("keyup"))をさせていあげると良いよ。それだけ。
let postalcode = document.getElementsByClassName("p-postal-code")[0];
postalcode.dispatchEvent(new KeyboardEvent("keyup"));画面表示時に、keyupイベントを擬似的に発火させる
なんのタイミングでkeyupイベントを発火させるかは場合に合わせていただければと思いますが、画面表示時に実行させたい場合は以下のように。
window.onload = function () {
let postalcode = document.getElementsByClassName("p-postal-code")[0];
postalcode.dispatchEvent(new KeyboardEvent("keyup"));
};画面表示時というよりも画面読み込みが完了したらになります。
YubinBangoはkeyupイベントを待っている
YubinBangoというJavaScriptのライブラリ便利すぎません? 郵便番号を指定のinputに入力したら、住所入力欄のinputに自動的に住所を差し込んでくれる超便利ですよ。これのおかげで入力した郵便番号の住所を引っ張ってくるというゴリゴリ実装が不要になりましたね。YubinBangoを詳しく知りたい方はこちら。
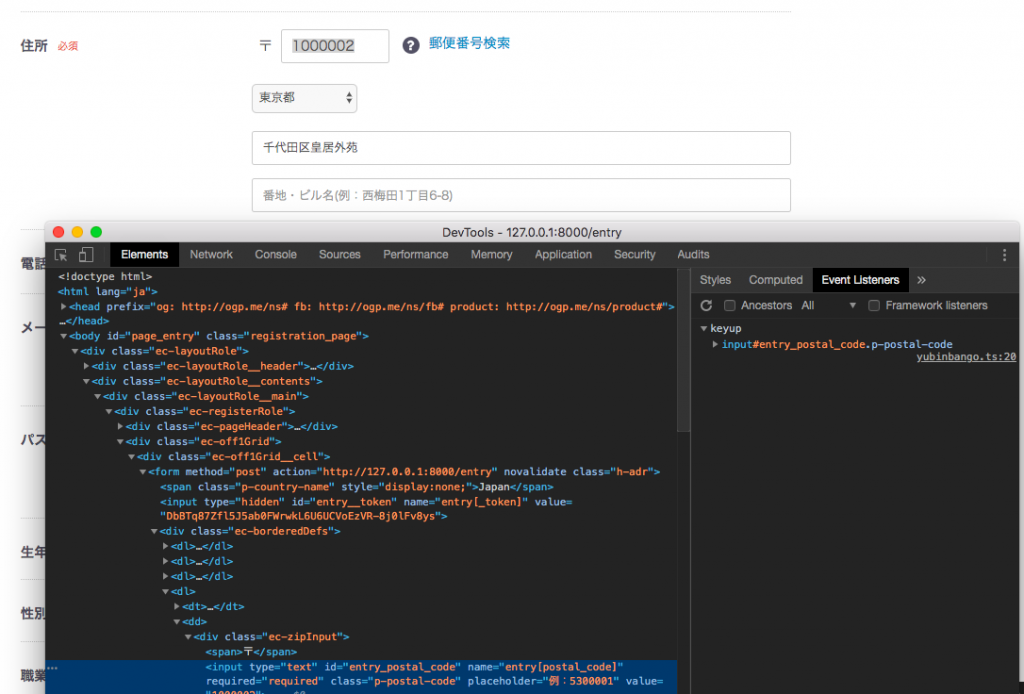
そんなYubinBangoは郵便番号入力欄のinput.p-postal-codeはkeyupイベントの発火を待っているもよう。こういうのはブラウザのデベロッパーツールで確認できるので試してみてね。

EC-CUBE4で実験! 会員登録画面で画面表示時にYubinBangoを実行させてみる
EC-CUBE4の住所入力のページはYubinBangoの力を借りている。昔のEC-CUBEは頑張って入力した郵便番号を内部で検索してたりと頑張っていたが、YubinBangoのおかげで郵便番号と住所の紐付けの実装が要らなくなった。ありがたいものですね。
YubinBangoはkeyupイベントの発火を待っているので画面表示時には発火されない。
もし、会員登録画面の郵便番号入力inputがデフォルトで初期値が入力された状態にしておきたいという要望があったら(あるんかと思われるけど、あったんや!)、都道府県や住所1の入力欄には郵便番号に合致した住所が割り当てられない。画面表示時にはYubinBangoは実行されないから。
では、ここまでに紹介した画面表示時にkeyupイベントを擬似的に発火させる方法で有効な郵便番号が郵便番号欄に入力された状態だったら都道府県と住所1に適切な住所が割り当てる例を紹介いたします。(長いわ…)
app/template/default/Entry/index.twig の17行目あたりの以下の内容を…
{% block javascript %}
<script src="//yubinbango.github.io/yubinbango/yubinbango.js" charset="UTF-8"></script>
{% endblock javascript %}
以下のようにします。
{% block javascript %}
<script src="//yubinbango.github.io/yubinbango/yubinbango.js" charset="UTF-8"></script>
<script>
window.onload = function () {
let postalcode = document.getElementsByClassName("p-postal-code")[0];
postalcode.dispatchEvent(new KeyboardEvent("keyup"));
};
</script>
{% endblock javascript %}これで完了。
郵便番号入力欄のinputに初期値の 1000002 が初期値としてセットしてみます。
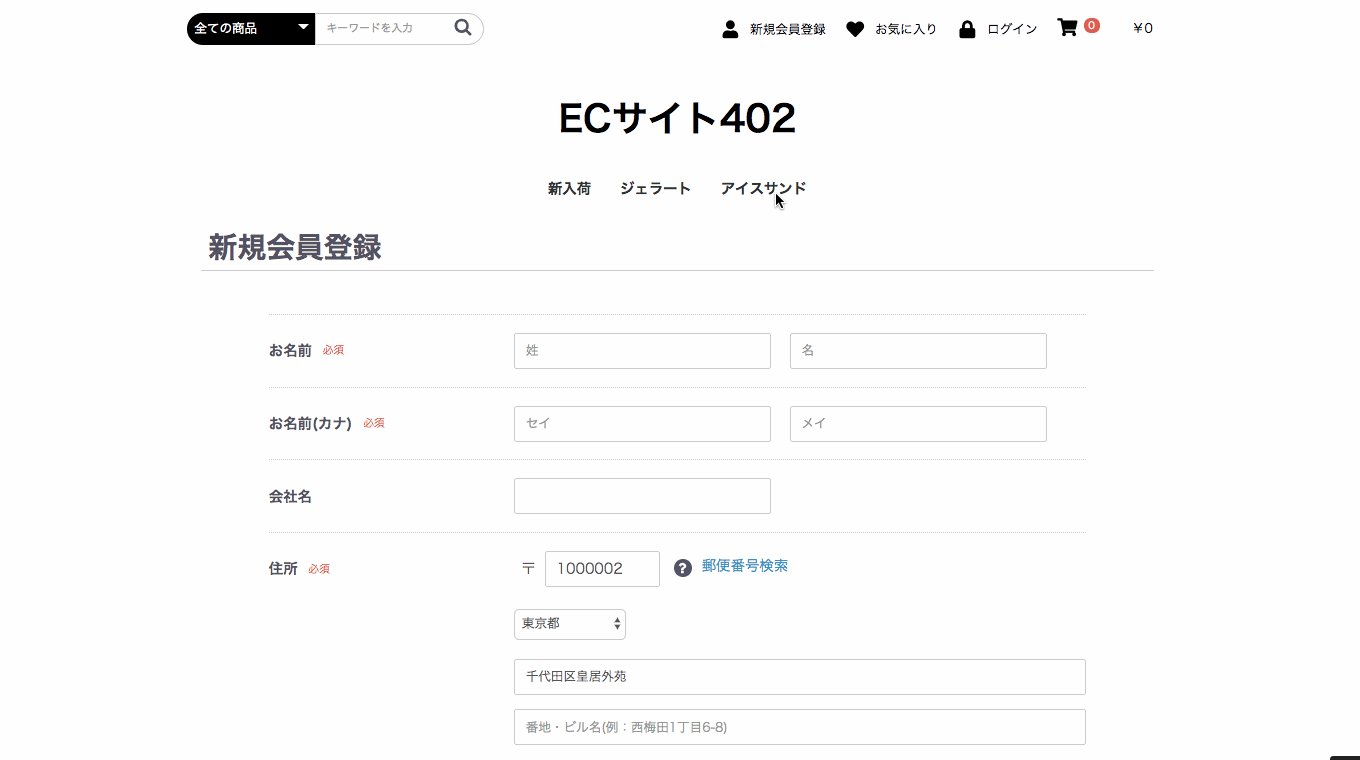
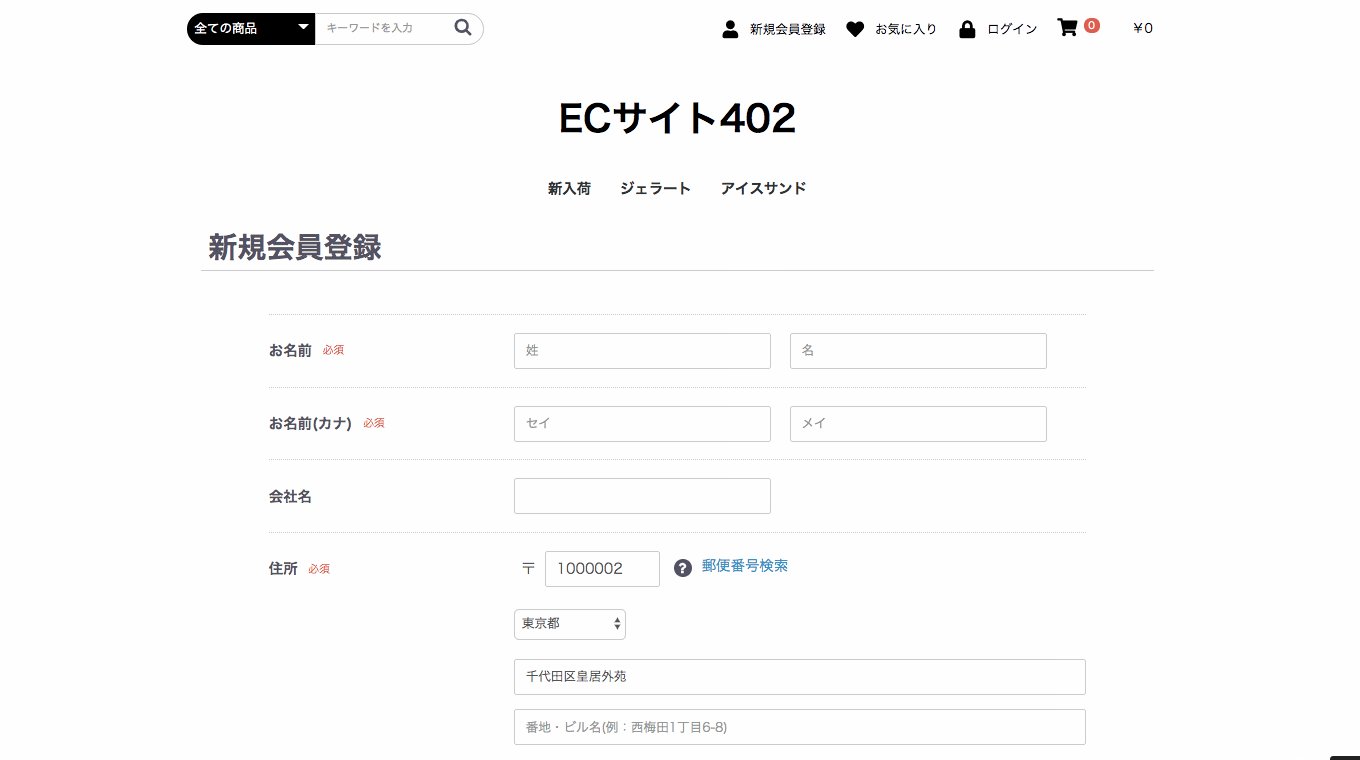
{{ form_widget(form.postal_code, { 'value': '1000002' } ) }}そして、会員登録画面を開いてみます。一瞬なので見逃さないでください。

いかがでしょうか、会員登録画面は初期値として 1000002 がセットされた状態ですし、都道府県も住所1もセットされた状態となりました。YubinBangoが画面表示時に実行されたからですね〜。
実験以上になります。ご精読ありがとうございました。



コメントを残す